🎨 Creating Artistic Sketches from Photos using Python 🐍
- Image processing with Python
While exploring into Computer Vision and Image Processing recently, I stumbled upon something fascinating! 💡I have already done some basic image processing in C before, but Python adds a whole new layer of excitement to it. With just a few lines of Python code, you can turn any image into a sketch. 🖌️✨
✅ Import Essential Libraries
import cv2
import matplotlib.pyplot as plt
import numpy as np
import pandas as pd
import os
import imageio
import scipy.ndimage
This code is like packing your backpack for an adventure! 🎒
🖼️ You're bringing along cv2 for image magic.
📈 matplotlib.pyplot is your chart wizard.
🧮 numpy is your mathematical sidekick.
📊 pandas helps you organize data neatly.
📁 os keeps things organized on your journey.
🎥 imageio captures moments like a camera.
🌀 scipy.ndimage is your special effects guru.
Get ready for a coding adventure! 🚀💻
✅ Load and Display the Image
image = cv2.imread("sample.jpeg")
RGB_image = cv2.cvtColor(image, cv2.COLOR_BGR2RGB)
plt.imshow(RGB_image)
plt.axis('off') # Turn off axis numbers and ticks
plt.show()
First, it loads a "sample.jpeg" image. Then, it converts it to RGB format for better display. 🌈 Using Matplotlib, it shows the image without axes, giving a clean look. 📊

✅ Converted RGB to GrayScale
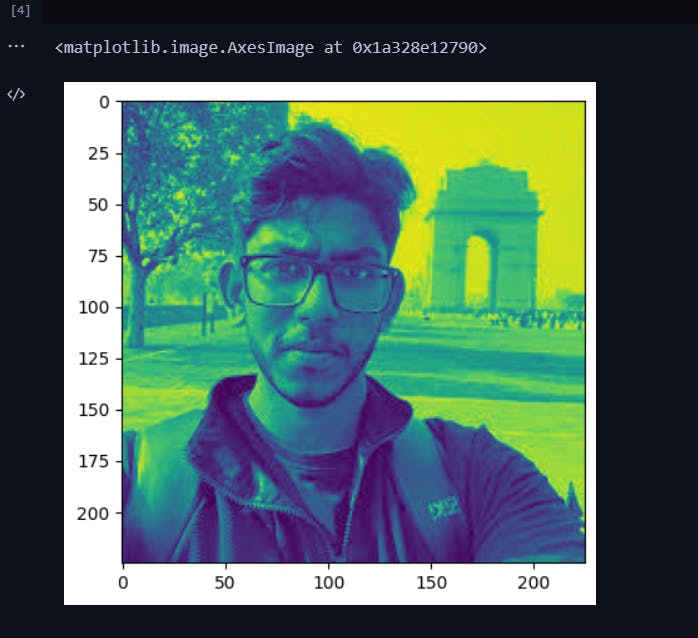
gray_image=cv2.cvtColor(image,cv2.COLOR_RGB2GRAY)
plt.imshow(gray_image)
This code converts the loaded RGB image to a GrayScale image.

We are doing this to reduce Complexities and improve the Performance
✅ Invert the Grey Image
In the context of image processing, "inverting" means changing the intensity values of an image in a way that the darkest areas become the lightest, and vice versa. This operation is typically done using the formula:
inverted_pixel_value = 255 - original_pixel_value
[Here, 255 represents the maximum intensity value in an 8-bit grayscale image (where 0 is black and 255 is white). When you subtract the original pixel value from 255, it effectively reverses the grayscale values. The darkest areas become the lightest (white), and the lightest areas become the darkest (black), resulting in a negative-like appearance or an inverted image.]
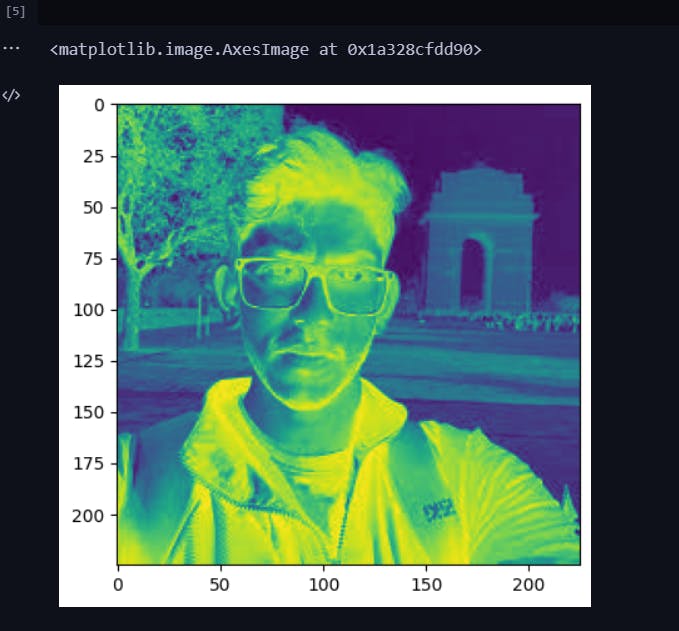
inverted_image =255-gray_image
plt.imshow(inverted_image)
We are doing this to ✅ Create negatives and ✅ Preprocessing

✅ Apply Gaussian Blur
We are blurring this image for, ✅ Noise Reduction✅ Edge Preservation✅ Preprocessing
What is Gaussian Blur?
Gaussian blur is like gently smudging an image to reduce noise and detail. It works by averaging each pixel's value with its neighbours, with more weight given to nearby pixels. This softens the image, making it smoother while preserving its main features, like a camera's soft-focus effect.
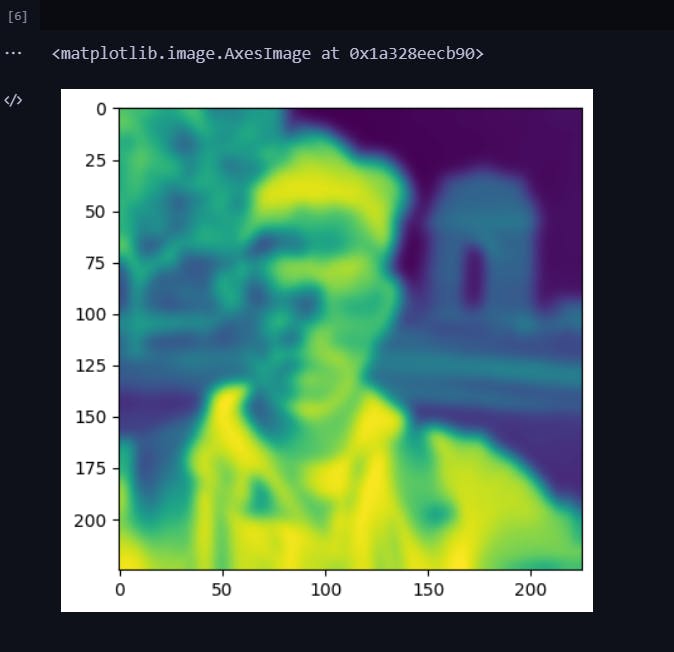
blurred_image=cv2.GaussianBlur(inverted_image,(21,21),0)
plt.imshow(blurred_image)

✅ Invert the Blurred Image
inverted_blurred=255-blurred_image
pencil_sketch=cv2.divide(gray_image,inverted_blurred,scale=256.0)
plt.imshow(pencil_sketch)

✅ Wrap it all up neatly in one function
def convert_to_sketch(img):
grey_img = cv2.cvtColor(img, cv2.COLOR_BGR2GRAY)
invert_img = cv2.bitwise_not(grey_img)
blur_img = cv2.GaussianBlur(invert_img, (111, 111), 0)
invblur_img = cv2.bitwise_not(blur_img)
sketch_img = cv2.divide(grey_img, invblur_img, scale=256.0)
cv2.imwrite('sketch.jpg', sketch_img)
return sketch_img
Werry well, Now Retrieve the sketch of the image fed to the function.
sketch_img = convert_to_sketch(image)
✅ Display the Sketch
plt.figure(figsize=(14, 8))
plt.subplot(1, 2, 1)
plt.imshow(RGB_image)
plt.axis('off')
plt.title('Original Image')
plt.subplot(1, 2, 2)
plt.imshow(sketch_img, cmap='gray')
plt.axis('off')
plt.title('Sketch')
plt.show()
This block of code displays the original image and the sketch side by side.

Thank You so much for your valuable time.😊🥳👋
If you have any questions or comments, feel free to reach out to me :)
👋 Hi there! Let's connect and collaborate!
Here are some ways to reach me:
🔹 GitHub: github.com/mithindev
🔹 Twitter: twitter.com/MithinDev
🔹 LinkedIn: linkedin.com/in/mithindev
Looking forward to connecting with you!
PS: Ignore the hashes😊
#ComputerVision #ImageProcessing #PythonProgramming #DigitalArt #CodingAdventure #ImageManipulation #PythonMagic #OpenCV #DataVisualization #DataAnalysis #Matplotlib #Numpy #Pandas #ImageEditing #ImageEnhancement #SketchArt #CodeExploration #TechTutorial #ArtisticTransformation #CreativeCoding